« Wiki Electrolab:Edition/Les bases de VisualEditor » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 12 : | Ligne 12 : | ||
Ouvrez l'écran d'édition. | Ouvrez l'écran d'édition. | ||
[[Fichier: | [[Fichier:Edit2.JPG|400px|center|thumb]] | ||
===Liens=== | ===Liens=== | ||
Les liens dans les pages sont probablement la chose la plus importante à renseigner dans les pages. | Les liens dans les pages sont probablement la chose la plus importante à renseigner dans les pages. | ||
====Edition des liens==== | ====Edition des liens==== | ||
Tout d'abord, cliquez sur un lien pour afficher cette fenêtre : | Tout d'abord, cliquez sur un lien pour afficher cette fenêtre : | ||
[[Fichier: | [[Fichier:LinkSelect.JPG|400px|center|thumb]] | ||
Dans cette fenêtre vous pouvez cliquer sur "Modifier". La fenêtre évolue et vous montre deux onglets : "Wiki Electrolab" et "Site externe" | Dans cette fenêtre vous pouvez cliquer sur "Modifier". La fenêtre évolue et vous montre deux onglets : "Wiki Electrolab" et "Site externe" | ||
[[Fichier: | [[Fichier:LinkSearch.JPG|400px|center|thumb]] | ||
C'est la fenêtre d'édition de lien. Comme vous pouvez le voir, c'est assez simple. Vous pouvez changer la destination du lien en tapant dans la zone de recherche et en sélectionnant la page à laquelle vous voulez lier. Changer la destination ne changera pas le texte. | C'est la fenêtre d'édition de lien. Comme vous pouvez le voir, c'est assez simple. Vous pouvez changer la destination du lien en tapant dans la zone de recherche et en sélectionnant la page à laquelle vous voulez lier. Changer la destination ne changera pas le texte. | ||
====création des liens==== | ====création des liens==== | ||
Ajouter un lien est aussi simple, sélectionnez le texte que vous voulez lier, puis de cliquer sur le bouton de lien. Cela ouvrira la fenêtre d'édition de lien avec le texte par défaut du mot(s) surligné(s). | Ajouter un lien est aussi simple, sélectionnez le texte que vous voulez lier, puis de cliquer sur le bouton de lien. Cela ouvrira la fenêtre d'édition de lien avec le texte par défaut du mot(s) surligné(s). | ||
[[Fichier: | [[Fichier:LinkSearch.JPG|400px|center|thumb]] | ||
C'est vraiment tout ce qu'il y a à savoir sur les liens. | C'est vraiment tout ce qu'il y a à savoir sur les liens. | ||
====Utilisation des liens==== | ====Utilisation des liens==== | ||
| Ligne 33 : | Ligne 31 : | ||
===Gras et italique=== | ===Gras et italique=== | ||
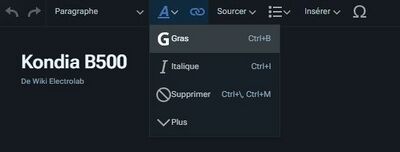
C'est plus simple que les liens mais généralement moins important, donc le voici. Gras et italique sont simplement appliqués en sélectionnant le texte et en cliquant sur B ou I dans les options déroulantes du bouton de texte de style. | C'est plus simple que les liens mais généralement moins important, donc le voici. Gras et italique sont simplement appliqués en sélectionnant le texte et en cliquant sur B ou I dans les options déroulantes du bouton de texte de style. | ||
[[Fichier: | [[Fichier:Boldandita.JPG|400px|center|thumb]] | ||
La suppression du gras/de l'italique se fait de la même manière - en mettant en surbrillance le texte et en cliquant sur le bouton. | La suppression du gras/de l'italique se fait de la même manière - en mettant en surbrillance le texte et en cliquant sur le bouton. | ||
Gras et italique peuvent tous deux être appliqués à la même chose en cliquant sur les deux boutons. | Gras et italique peuvent tous deux être appliqués à la même chose en cliquant sur les deux boutons. | ||
====Utilisation du gras et italique==== | ====Utilisation du gras et italique==== | ||
| Ligne 48 : | Ligne 45 : | ||
===Listes=== | ===Listes=== | ||
Les listes se présentent sous deux formes - listes à puces et listes numérotées - qui sont essentiellement interchangeables en termes de configuration. Les listes numérotées sont généralement destinées aux choses qui nécessitent un ordre, comme une liste d'instructions, tandis que les listes à puces sont destinées aux listes non ordonnées, comme une liste de courses. | Les listes se présentent sous deux formes - listes à puces et listes numérotées - qui sont essentiellement interchangeables en termes de configuration. Les listes numérotées sont généralement destinées aux choses qui nécessitent un ordre, comme une liste d'instructions, tandis que les listes à puces sont destinées aux listes non ordonnées, comme une liste de courses. | ||
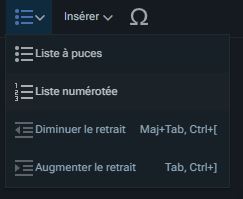
[[Fichier: | [[Fichier:List.JPG|400px|center|thumb]] | ||
Les listes sont ajoutées en cliquant sur le bouton déroulant correspondant dans la barre d'outils supérieure. | Les listes sont ajoutées en cliquant sur le bouton déroulant correspondant dans la barre d'outils supérieure. | ||
Si votre curseur est sur une ligne avec du texte déjà (y compris si vous avez du texte sélectionné), toute la ligne/paragraphe deviendra le premier élément de la liste. Pour avoir un premier élément vide, ajoutez un saut de ligne (appuyez sur entrée) avant de cliquer sur le bouton. Vous pouvez également cliquer sur le bouton pour supprimer la liste (ou changer le type). | Si votre curseur est sur une ligne avec du texte déjà (y compris si vous avez du texte sélectionné), toute la ligne/paragraphe deviendra le premier élément de la liste. Pour avoir un premier élément vide, ajoutez un saut de ligne (appuyez sur entrée) avant de cliquer sur le bouton. Vous pouvez également cliquer sur le bouton pour supprimer la liste (ou changer le type). | ||
Une fois que vous avez un point numéroté/à puce, le point numéroté/à puce suivant est ajouté en appuyant sur Entrée à la fin d'une ligne. Appuyer sur Entrée lorsque l'élément est vide le supprime et termine la liste. | Une fois que vous avez un point numéroté/à puce, le point numéroté/à puce suivant est ajouté en appuyant sur Entrée à la fin d'une ligne. Appuyer sur Entrée lorsque l'élément est vide le supprime et termine la liste. | ||
| Ligne 59 : | Ligne 54 : | ||
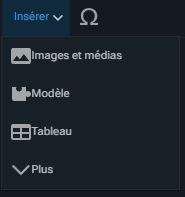
Les images sont ajoutées en cliquant sur l'icône de la barre supérieure. (Vous pouvez supprimer les images en les cliquant simplement et en appuyant sur la touche de retour ou de suppression.) | Les images sont ajoutées en cliquant sur l'icône de la barre supérieure. (Vous pouvez supprimer les images en les cliquant simplement et en appuyant sur la touche de retour ou de suppression.) | ||
[[Fichier: | [[Fichier:Image.JPG|400px|center|thumb]] | ||
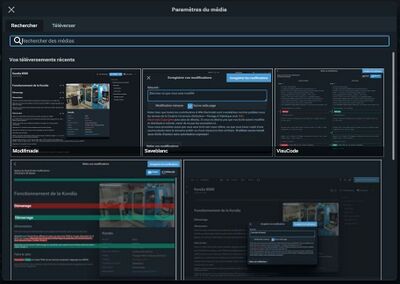
Cela ouvre la boîte de dialogue d'insertion d'image, qui propose de rechercher une image à partir de celle qui existe déjà sur le wiki ou d'en télécharger une nouvelle. Le téléchargement sera couvert dans un guide futur, nous allons donc simplement rechercher pour le moment. Nos images adhèrent à un guide de dénomination spécifique (voir ci-dessous), vous devriez donc facilement pouvoir trouver ce que vous cherchez. Pour l'instant, je vais simplement chercher « Kondia » et ajouter une image, qui est une photo de la Kondia. | Cela ouvre la boîte de dialogue d'insertion d'image, qui propose de rechercher une image à partir de celle qui existe déjà sur le wiki ou d'en télécharger une nouvelle. Le téléchargement sera couvert dans un guide futur, nous allons donc simplement rechercher pour le moment. Nos images adhèrent à un guide de dénomination spécifique (voir ci-dessous), vous devriez donc facilement pouvoir trouver ce que vous cherchez. Pour l'instant, je vais simplement chercher « Kondia » et ajouter une image, qui est une photo de la Kondia. | ||
[[Fichier: | [[Fichier:Search image.JPG|400px|center|thumb]] | ||
En cliquant sur l'image dans cette boîte de dialogue, une vue complète de l'image avec des informations à son sujet s'affiche, et en cliquant sur « utiliser cette image » en haut à droite de la fenêtre, la fenêtre des paramètres multimédias s'ouvrira. | En cliquant sur l'image dans cette boîte de dialogue, une vue complète de l'image avec des informations à son sujet s'affiche, et en cliquant sur « utiliser cette image » en haut à droite de la fenêtre, la fenêtre des paramètres multimédias s'ouvrira. | ||
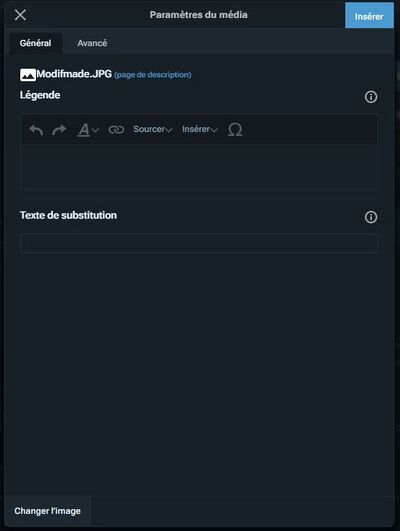
Vous pouvez définir une légende dans la page « Paramètres généraux », qui apparaîtra sous l'image. Les légendes peuvent contenir des liens, du gras, de l'italique, etc., comme du texte normal. | Vous pouvez définir une légende dans la page « Paramètres généraux », qui apparaîtra sous l'image. Les légendes peuvent contenir des liens, du gras, de l'italique, etc., comme du texte normal. | ||
[[Fichier: | [[Fichier:ImGeneral.JPG|400px|center|thumb]] | ||
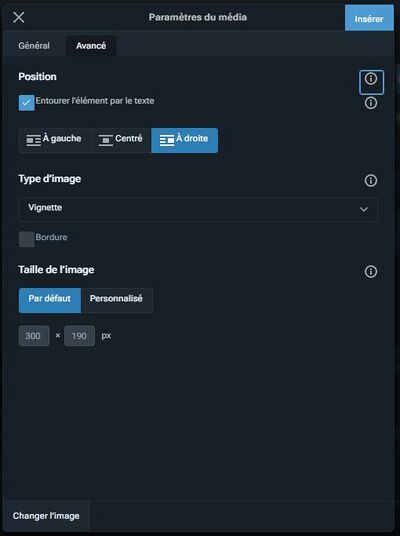
La page « Paramètres avancés » concerne la position et la taille de l'image. C'est là que vous pouvez spécifier une taille, plutôt que d'utiliser les poignées de glissement. Vous pouvez également spécifier si l'image doit être alignée à gauche, à droite ou centrée sur la page. | La page « Paramètres avancés » concerne la position et la taille de l'image. C'est là que vous pouvez spécifier une taille, plutôt que d'utiliser les poignées de glissement. Vous pouvez également spécifier si l'image doit être alignée à gauche, à droite ou centrée sur la page. | ||
[[Fichier: | [[Fichier:ImAvance.JPG|400px|center|thumb]] | ||
En cliquant sur « insérer », l'image sera ajoutée à la page. | En cliquant sur « insérer », l'image sera ajoutée à la page. | ||
Une fois que l'image est sur la page, vous pouvez la déplacer en la cliquant et en la faisant glisser, la redimensionner en utilisant les poignées de glissement dans chaque coin, et vous pouvez réentrer les paramètres en la cliquant et en cliquant sur l'icône/le texte dans la fenêtre contextuelle. | Une fois que l'image est sur la page, vous pouvez la déplacer en la cliquant et en la faisant glisser, la redimensionner en utilisant les poignées de glissement dans chaque coin, et vous pouvez réentrer les paramètres en la cliquant et en cliquant sur l'icône/le texte dans la fenêtre contextuelle. | ||
====Remarques==== | ====Remarques==== | ||
Version actuelle datée du 19 mai 2023 à 11:52
Il s'agit de la « partie 2 » de la série de guides d'édition du wiki de l'electrolab. Ce guide est un processus étape par étape sur les « bases de l'éditeur visuel » ou comment utiliser les outils les plus courants offerts par l'éditeur visuel. Ce guide est destiné aux utilisateurs connectés avec les préférences par défaut. Il suppose également que vous avez lu le premier guide, si ce n'est pas le cas, veuillez le faire d'abord. Ce guide couvre quatre choses très courantes :
- Liens
- Gras et italique
- Listes à puces et numérotées
- Images
Marche à suivre
Commencer
Pour cette démonstration, je vais utiliser la page Kondia B500, mais je ne vais enregistrer aucune de mes modifications. C'est juste pour vous montrer comment faire des modifications.
Ouvrez l'écran d'édition.
Liens
Les liens dans les pages sont probablement la chose la plus importante à renseigner dans les pages.
Edition des liens
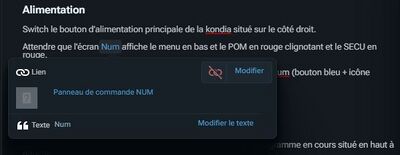
Tout d'abord, cliquez sur un lien pour afficher cette fenêtre :
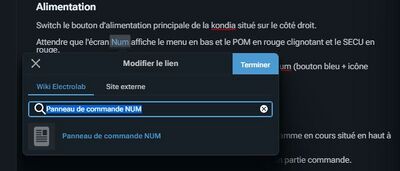
Dans cette fenêtre vous pouvez cliquer sur "Modifier". La fenêtre évolue et vous montre deux onglets : "Wiki Electrolab" et "Site externe"
C'est la fenêtre d'édition de lien. Comme vous pouvez le voir, c'est assez simple. Vous pouvez changer la destination du lien en tapant dans la zone de recherche et en sélectionnant la page à laquelle vous voulez lier. Changer la destination ne changera pas le texte.
création des liens
Ajouter un lien est aussi simple, sélectionnez le texte que vous voulez lier, puis de cliquer sur le bouton de lien. Cela ouvrira la fenêtre d'édition de lien avec le texte par défaut du mot(s) surligné(s).
C'est vraiment tout ce qu'il y a à savoir sur les liens.
Utilisation des liens
La politique de création/utilisation des liens est assez simple. Si vous mentionnez la même chose plusieurs fois sur une page, en général, il ne devrait être lié qu'une seule fois, sauf si la page est très longue (en excluant les choses comme les tableaux, les modèles et les boîtes de navigation).
Gras et italique
C'est plus simple que les liens mais généralement moins important, donc le voici. Gras et italique sont simplement appliqués en sélectionnant le texte et en cliquant sur B ou I dans les options déroulantes du bouton de texte de style.
La suppression du gras/de l'italique se fait de la même manière - en mettant en surbrillance le texte et en cliquant sur le bouton. Gras et italique peuvent tous deux être appliqués à la même chose en cliquant sur les deux boutons.
Utilisation du gras et italique
Le gras et l'italique devraient généralement être utilisés avec parcimonie. L'utilisation de ces deux styles en même temps devrait être encore plus rare. La première mention du nom de l'article (dans la phrase d'ouverture, généralement) doit être en gras. Les autres occurrences ne doivent pas l'être. Les titres d'œuvres (livres du monde réel, émissions de télévision, films, jeux vidéo, etc.) doivent être en italique.
Soulignement
Les soulignements doivent être évités, donc ils ne sont pas couverts ici.
Listes
Les listes se présentent sous deux formes - listes à puces et listes numérotées - qui sont essentiellement interchangeables en termes de configuration. Les listes numérotées sont généralement destinées aux choses qui nécessitent un ordre, comme une liste d'instructions, tandis que les listes à puces sont destinées aux listes non ordonnées, comme une liste de courses.
Les listes sont ajoutées en cliquant sur le bouton déroulant correspondant dans la barre d'outils supérieure. Si votre curseur est sur une ligne avec du texte déjà (y compris si vous avez du texte sélectionné), toute la ligne/paragraphe deviendra le premier élément de la liste. Pour avoir un premier élément vide, ajoutez un saut de ligne (appuyez sur entrée) avant de cliquer sur le bouton. Vous pouvez également cliquer sur le bouton pour supprimer la liste (ou changer le type). Une fois que vous avez un point numéroté/à puce, le point numéroté/à puce suivant est ajouté en appuyant sur Entrée à la fin d'une ligne. Appuyer sur Entrée lorsque l'élément est vide le supprime et termine la liste.
Images
Les images sont la chose la plus complexe couverte dans ce guide, mais elles sont très souvent utilisées, donc elles sont assez importantes.
Les images sont ajoutées en cliquant sur l'icône de la barre supérieure. (Vous pouvez supprimer les images en les cliquant simplement et en appuyant sur la touche de retour ou de suppression.)
Cela ouvre la boîte de dialogue d'insertion d'image, qui propose de rechercher une image à partir de celle qui existe déjà sur le wiki ou d'en télécharger une nouvelle. Le téléchargement sera couvert dans un guide futur, nous allons donc simplement rechercher pour le moment. Nos images adhèrent à un guide de dénomination spécifique (voir ci-dessous), vous devriez donc facilement pouvoir trouver ce que vous cherchez. Pour l'instant, je vais simplement chercher « Kondia » et ajouter une image, qui est une photo de la Kondia.
En cliquant sur l'image dans cette boîte de dialogue, une vue complète de l'image avec des informations à son sujet s'affiche, et en cliquant sur « utiliser cette image » en haut à droite de la fenêtre, la fenêtre des paramètres multimédias s'ouvrira. Vous pouvez définir une légende dans la page « Paramètres généraux », qui apparaîtra sous l'image. Les légendes peuvent contenir des liens, du gras, de l'italique, etc., comme du texte normal.
La page « Paramètres avancés » concerne la position et la taille de l'image. C'est là que vous pouvez spécifier une taille, plutôt que d'utiliser les poignées de glissement. Vous pouvez également spécifier si l'image doit être alignée à gauche, à droite ou centrée sur la page.
En cliquant sur « insérer », l'image sera ajoutée à la page. Une fois que l'image est sur la page, vous pouvez la déplacer en la cliquant et en la faisant glisser, la redimensionner en utilisant les poignées de glissement dans chaque coin, et vous pouvez réentrer les paramètres en la cliquant et en cliquant sur l'icône/le texte dans la fenêtre contextuelle.
Remarques
Sachez que modifier une image trop souvent la rend souvent incapable d'être positionnée correctement - vous devrez peut-être utiliser le mode source. Il existe de nombreuses autres fonctionnalités des images que l'éditeur visuel ne peut pas utiliser - elles seront couvertes dans le guide du mode source.
Utilisation des images
- Les images doivent être principalement alignées à gauche ou à droite, avec un alignement central utilisé avec parcimonie.
- Notez que parfois, des modèles tels que les infobox occuperont le côté droit de la page. Dans ce cas, placez l'image sur la gauche ou au centre.
- Gardez à l'esprit que le placement de l'image peut se comporter différemment sur mobile.
- Les légendes doivent se terminer par un point si elles sont une phrase complète et ne doivent pas en avoir si elles ne le sont pas.
Voir aussi
Le prochain guide de la série est VisualEditor avancé, qui porte sur l'utilisation de VisualEditor pour éditer les références, les tableaux et les modèles. Vous pouvez préférer voir la version du mode source de ce guide à "introduction au mode source".